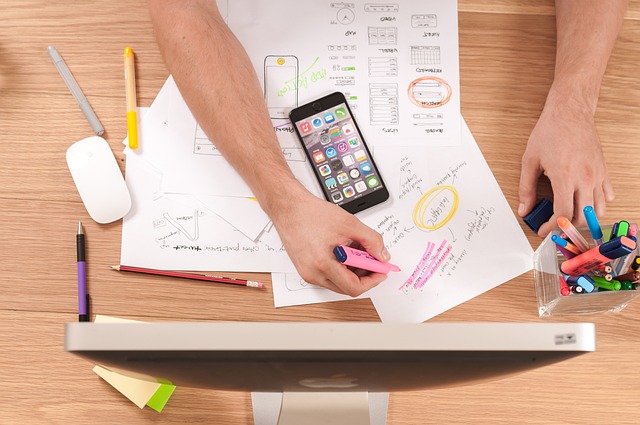
UI design transcends visual appeal, focusing on creating intuitive interfaces that enhance user experience. It involves understanding user behavior and expectations to craft simple, consistent, and visually organized interfaces guided by principles of simplicity, consistency, and visual hierarchy. Key aspects include comprehensive user research, information architecture, wireframing, and prototyping. Visual techniques like typography, color schemes, whitespace, and responsive design ensure accessibility. Call-to-Actions (CTAs) guide users and drive interactions while usability testing offers real-world insights through iterative refinement. Staying current with trends like minimalism, accessibility, and mobile-first design optimizes user satisfaction and SEO rankings in today's dynamic web landscape.
Dive into the captivating world of UI/UX design for websites, where user experience meets aesthetic appeal. This comprehensive guide explores fundamental principles that underpin successful web interfaces. From understanding core UI design concepts and UX fundamentals to unraveling visual hierarchy’s impact on layout, we demystify key elements driving modern web design. Discover strategies for crafting compelling call-to-actions and learn usability testing techniques for continuous improvement. Stay ahead with trending practices and best methods shaping the future of UI design.
Understanding UI Design: The Core Principles

UI design, or user interface design, is more than just aesthetics; it’s about crafting intuitive and visually appealing interfaces that facilitate seamless interaction between users and digital products. At its core, UI design revolves around understanding user needs, behaviors, and expectations to create interfaces that are not only aesthetically pleasing but also highly functional and easy to navigate.
The fundamental principles of UI design include simplicity, consistency, and visual hierarchy. Simplicity ensures interfaces are uncluttered and easy to understand, guiding users effortlessly towards their desired actions. Consistency maintains a uniform layout, color scheme, and interaction patterns across the entire website or application, fostering familiarity and predictability. Visual hierarchy, meanwhile, organizes elements based on importance, guiding user attention to critical content and functionalities, making it easier for them to find what they need.
User Experience (UX) Fundamentals for Websites

A successful website UI/UX design begins with a solid understanding of user experience fundamentals. At its core, UX is about creating intuitive and enjoyable interactions that cater to users’ needs and goals. This involves thorough user research to gain insights into target audiences, their behaviors, preferences, and pain points. Designers must then translate these findings into clear information architectures, wireframes, and prototypes to map out the website’s structure and flow.
Interactive elements, visual design, and content placement are all crucial aspects of UX. Designers should strive for simplicity, consistency, and clear communication throughout the user journey. A well-designed UI enhances usability, encouraging users to explore and interact with the site seamlessly. This includes thoughtful consideration of typography, color schemes, whitespace, and responsive design to ensure accessibility and optimal experiences across various devices and screen sizes.
The Role of Visual Hierarchy in UI Layout

In UI design, visual hierarchy refers to how elements on a webpage are organized and presented to guide users’ attention and navigate through content. It’s a strategic arrangement where some elements stand out while others support them, creating a clear path for users to follow. This hierarchy is crucial in effectively communicating information architecture, ensuring that the most important elements draw focus, and users can effortlessly understand the page’s structure.
A well-designed visual hierarchy simplifies complex data, makes content scannable, and enhances usability. Designers use various techniques like size, color, spacing, and placement to establish this order. For instance, larger headlines, prominent call-to-action buttons, and strategic white space can all contribute to a strong visual hierarchy. By prioritizing information in UI design, users can quickly grasp the main ideas, improving their overall experience.
Creating Effective Call-to-Actions (CTAs)

In UI design, creating compelling Call-to-Actions (CTAs) is a powerful way to guide users through a website’s journey and facilitate desired actions. CTAs are essential elements that prompt users to interact, whether it’s making a purchase, signing up for a newsletter, or downloading an app. Effective CTAs are clear, concise, and visually distinct, ensuring they stand out on the page while aligning with the overall user experience (UX) strategy.
Designers should focus on using persuasive language that conveys urgency or exclusivity without coming across as pushy. Incorporating contrasting colors, subtle animations, or hover effects can further enhance their appeal. Placement is key; strategically positioning CTAs above the fold, within content, or in breadcrumbs ensures users don’t miss them. By balancing aesthetics and functionality, UI designers can create CTAs that not only capture attention but also encourage conversions, ultimately enhancing the overall UX of a website.
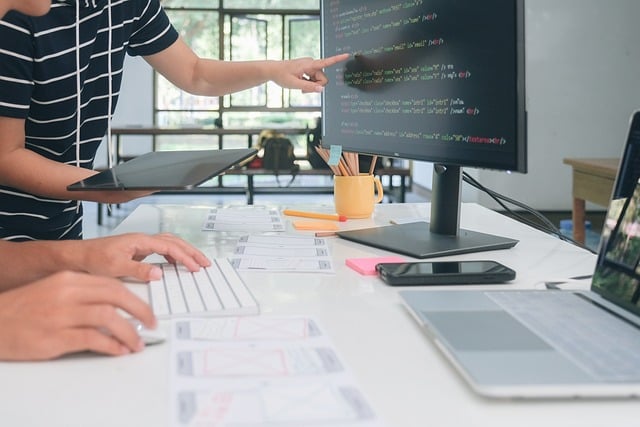
Usability Testing and Iteration Techniques

Usability testing is a critical component of the UI/UX design process, allowing designers to gather real-world insights from actual users. By observing how users interact with a website or application, designers can identify pain points, understand user preferences, and pinpoint areas for improvement. This iterative approach involves multiple rounds of testing and refinement, where feedback is collected and incorporated into subsequent design iterations. Each cycle brings the UI closer to optimal usability, ensuring that the final product meets the needs and expectations of its intended audience.
Effective iteration techniques include A/B testing, where two or more design variations are compared head-to-head, and user surveys, which provide quantitative data on user satisfaction and behavior. By combining qualitative feedback from usability tests with quantitative insights from analytics tools, designers can make informed decisions about UI elements, layouts, and overall user flow, ultimately enhancing the overall user experience in the web design process.
Trends and Best Practices in Modern Web Design

In the dynamic landscape of web design, staying abreast of trends and best practices is paramount for creating engaging user interfaces (UI design). Modern websites are no longer static; they’re interactive experiences that demand intuitive navigation, clean layouts, and responsive designs to cater to a diverse range of devices. Current UI design trends emphasize minimalism, with a focus on simplicity and ease of use, ensuring users can effortlessly interact with content. Incorporating micro-interactions, where elements respond subtly to user actions, adds a layer of delightfulness to the user journey.
Accessibility has also become a cornerstone of best practices, with designers prioritizing inclusive design principles to make websites usable by everyone, including those with disabilities. This involves implementing high contrast, clear typography, and alternative text for images. Additionally, the rise of mobile-first design ensures that web pages are optimized for smaller screens, providing a seamless experience across devices. These trends not only enhance user satisfaction but also contribute to better SEO rankings, making modern web design both aesthetically pleasing and functional.
